全局安装 angular/cli@next
npm i -g @angular/cli@next
创建新项目
ng new ng6hc
进入 ng6hc cd ng6hc 执行 npm i
1 | cd ng6hc |
安装 highcharts 依赖
npm install highcharts-angular
Get package from NPM in your Angular app:
1 | npm install highcharts-angular |
在 app.module.ts 添加 HighchartsChartComponent:
1 | ... |
1 | npm install highcharts --save |
然后 app.component.ts, 引入 highcharts
1 | import * as Highcharts from 'highcharts'; |
在 app.component.html 中使用组件 highcharts-chart:
1 | <highcharts-chart |
运行 ng serve
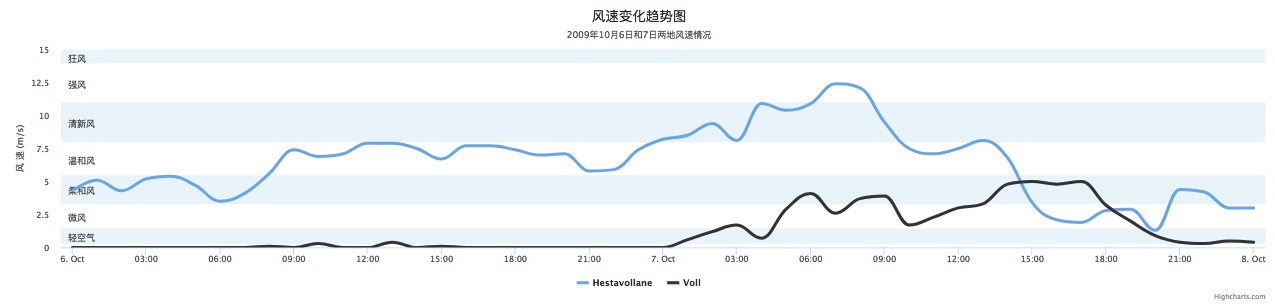
效果如下图:

demo 地址
注意事项
后期做了一个用 angular 写的 highcharts 组件,ng-hcharts 可以支持 angular2+项目中使用。另外为了自适应宽度,在调用组件的时候,设置 highcharts 配置遍历时需要放在 setTimeout 中。
- 本文链接: https:https://whyour.cn/post/ng-highcharts.html
- 最后更新于:
- 版权声明: 本博客所有文章除特别声明外,均采用 署名 4.0 国际(CC BY 4.0) 许可协议。转载请注明出处!
debian9 中文显示乱码
TensorFlow.js快速入门教程