Webhook是一种通过自定义回调函数来增加或更改網頁表现的方法。这些回调可被可能与原始网站或应用相关的第三方用户及开发者保存、修改与管理。术语“网络钩子”由杰夫·林德塞(Jeff Lindsay)于2007年通过给计算机编程术语“钩子”(Hook)加上前缀得。
网络钩子是“用户定义的HTTP回调”。网络钩子通常被某些事件激活,比如将代码推送到源[3]或评论博客。.[4]当此事件发生时,原网站将向为网络钩子配置的URL发送HTTP请求。用户可配置它们引发网页上的事件以调用另一个网站的行为。此操作可为任何事件。
本片博客介绍一个简单的github中的webhook自动部署hexo博客。
服务器安装依赖git,hexo,node,npm
1 | apt install git |
创建blog文件夹,clone仓库代码
1 | mkdir blog |
若没有使用公钥,可使用https地址克隆,或者创建秘钥
1 | cd ~/.ssh && ssh-keygen |
复制公钥到github的sshkeys中,即可进行ssh克隆
创建一个webhook.js
1 | vi webhook.js |
1 | var http = require('http'); |
创建webhook.sh脚本,执行pull,编译等操作
1 | vi webhook.sh |
使用pm2启动webhook服务
1 | npm i -g pm2 |
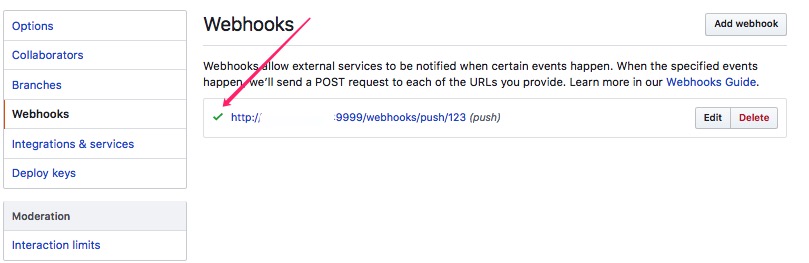
把webhook地址写到github的项目设置中
http://ip:9999/webhooks/push/1
github会测试发送,成功之后会显示绿色对勾

- 本文链接: https:https://whyour.cn/post/webhook-js.html
- 最后更新于:
- 版权声明: 本博客所有文章除特别声明外,均采用 署名 4.0 国际(CC BY 4.0) 许可协议。转载请注明出处!
angular6路由基础
javascript中的es6与简写技巧